Захотел я как-то поставить рекламный баннер на главную страничку, да так чтобы он отображался только на главной и не теснил мой twitter-виджет. Долго мучился с версткой, пока мне не помог Kosfiz, за что ему огромное спасибо! Оказалось все очень просто…
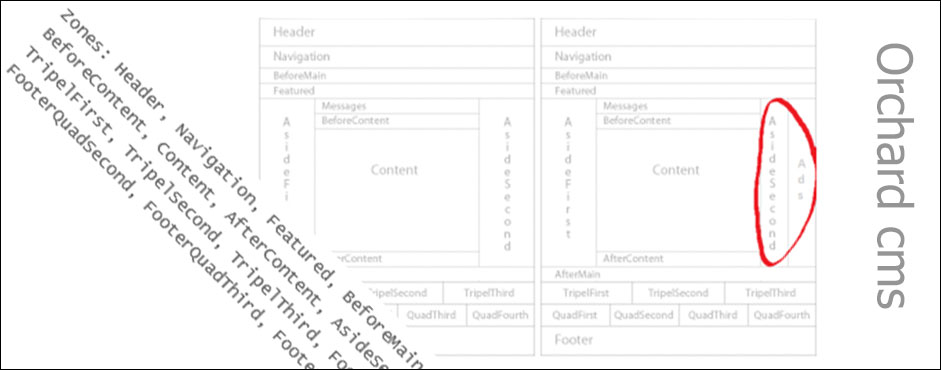
Так выглядит расположение зон The Theme Machine по дефолту и то, что хочу я:


Для начала нужно создать свою зону. Делается это в файле Theme.txt, в папке вашей темы. Там вы найдете: Zones: Header, Navigation, Featured, BeforeMain, AsideFirst, Messages, BeforeContent, Content, AfterContent, AsideSecond, AfterMain, TripelFirst, TripelSecond, TripelThird, FooterQuadFirst, FooterQuadSecond, FooterQuadThird, FooterQuadFourth, Footer
Располагаются они в том-же порядке, что и в админке. Я решил назвать свою зону Ads и поставил её между AsideSecond и AfterMain.
Далее необходимо отредактировать файл Layout .cshtml. В нем мы находим:
В нем мы находим:
@if (Model.AsideSecond != null) {
<aside id="aside-second" class="aside-second">
@Zone(Model.AsideSecond)
</aside>
}
И сразу после него вставляем этот код:
@if (Model.Ads != null) {
<div id="aside-second" class="Ads">
@Zone(Model.Ads)
</div>
}
Если вы откроете админку и включите виджеты на зонах Ads и AsideSecond, например с текстом, то увидите как съедет верстка. Чтобы оба виджета влезли на полагающиеся им места и не теснили друг друга — подправим css. В Site.css найдем блок /* Aside Zones */. И в зависимости от того на каких страницах вы хотите видеть рекламу, а на каких нет – подправим ширину и добавим стиль для нашей зоны Ads.
Было:
/* If zone 2 is on */
.aside-2 #layout-content { float: left; width: 600px; }
.aside-2 .aside-second { float: right; width: 360px; }
Стало:
/* If zone 2 is on */
.aside-2 #layout-content { float: left; width: 600px; }
.aside-2 .aside-second { float: left; width: 240px; }
.aside-2 .Ads { float: right; width: 120px; }
Теперь можно смело вставлять Twitter-виджет и рекламный баннер рядом друг с другом. Еще раз хочу поблагодарить Kosfiz, без него я бы не допер ![]()